File Picker
The File Picker is an open-source, plug-and-play, component that connects to many cloud storage APIs and offers easy file uploads and downloads between your app and any cloud storage service. This NPM package works with the File Storage API and allows your users to select, search and upload files to multiple services.
This guide will get you up and running with the File Picker component. To get started, follow these 3 steps:
Step 1: Setup Apideck
Create an account
If you haven't already, head over to our Signup page and create an account. Choose an application name and a subdomain. Afterward, you will be redirected to the Apideck dashboard.
Enable Unified APIs and connectors
Go to the Unified APIs page in the Apideck dashboard. Choose one or more Unified APIs to enable. You'll see a list of the available connectors for each Unified API. Choose a couple of connectors to enable. The Unified APIs and connectors you select become available to your users in Vault.
Get your API key and Application ID
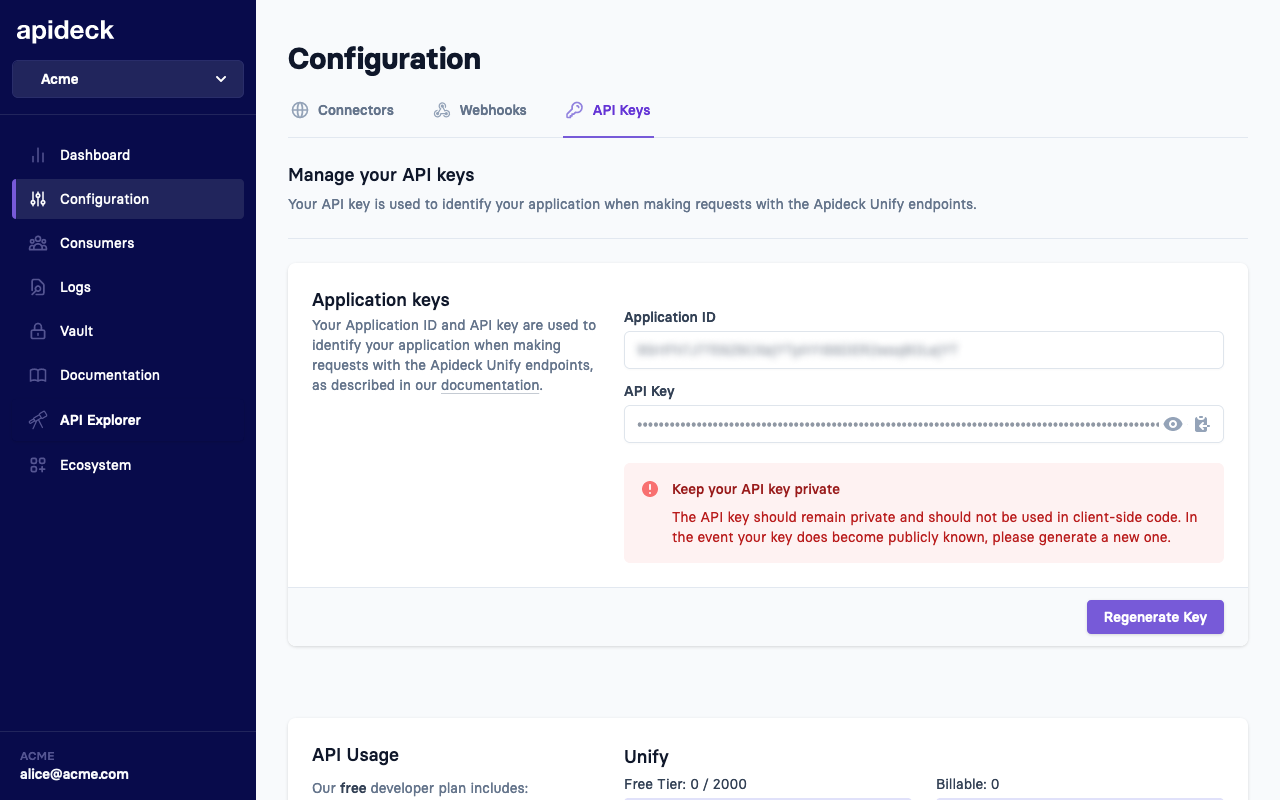
Go to the API Keys page in the Apideck dashboard. Copy your application ID and API key. If your API key ever gets compromised, you can regenerate it on this page.

Step 2: Create a session
Vault lets your users (called consumers in Apideck) easily connect and configure integrations. You can create a consumer through a Vault session through the following endpoint https://developers.apideck.com/apis/vault/reference#tag/Sessions.
Most of the time, this is an ID of your internal data model that represents a user or account in your system. E.g., account:12345. If the consumer doesn't exist yet, Vault will upsert a consumer based on your ID.
Note 🚨
Session creation should always happen server-side to prevent token leakage.
Use the API call below to create a session for a consumer. This will return a Vault URL that you forward to a consumer to connect integrations.
You can also use our Node SDK to create a session.
Below is an example of creating a Serverless Function to create a session inside a Next.js project:
The returned
dataobject will include the
session_tokenthat you can use pass as the
tokenprop to the
FilePickercomponent.
Step 3: Add the File Picker
Package
Script
If you don't want to set up a build environment, you can get
@apideck/file-picker-jsfrom a CDN like unpkg.com and it will be globally available through the
window.FilePickerobject.
Usage
Pass the JWT you got from the Vault session to
@apideck/file-picker-jsand provide an
onSelectfunction that acts upon selection of a file:
If you want to get notified when the modal opens and closes, you can provide the
onReadyand
onCloseoptions. You could also get notified when the consumer switches from integration by using the
onConnectionSelectoption.
You can also provide a file through the
fileToSaveoptions that will force the FilePicker to go into "Upload" mode. This will allow the user to select the connector and folder that the file needs to get saved to.
Demo
The code block below shows a quick demo on how you could use the FilePicker component. Click the button to execute the code that's shown below. You can use the
@apideck/file-picker-jspackage in any JavaScript application. Loading
Properties
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| token | string | true | - | The JSON Web Token returned from the Create Session call |
| open | boolean | false | false | Opens the file picker if set to true |
| onClose | event | false | - | Function that gets called when the modal is closed |
| onSelect | event | false | - | The function that gets called when a file is selected |
| onConnectionSelect | event | false | - | The function that gets called when a connection is selected |
| fileToSave | file | false | - | Forces "Upload" mode to select the folder to upload the provided file |
| title | string | false | Apideck File Picker | Title shown in the modal |
| subTitle | string | false | Select a file | Subtitle shown in the modal |
| showAttribution | boolean | false | true | Show "Powered by Apideck" in the backdrop of the modal backdrop |